Feb. 7, 2019
This point is crucial to understand right up front. No matter how great a design system is, using it does not guarantee a top notch service. It is quite possible to use the best components but end up make a mess.
Consider some of the best designed components available - Legos!
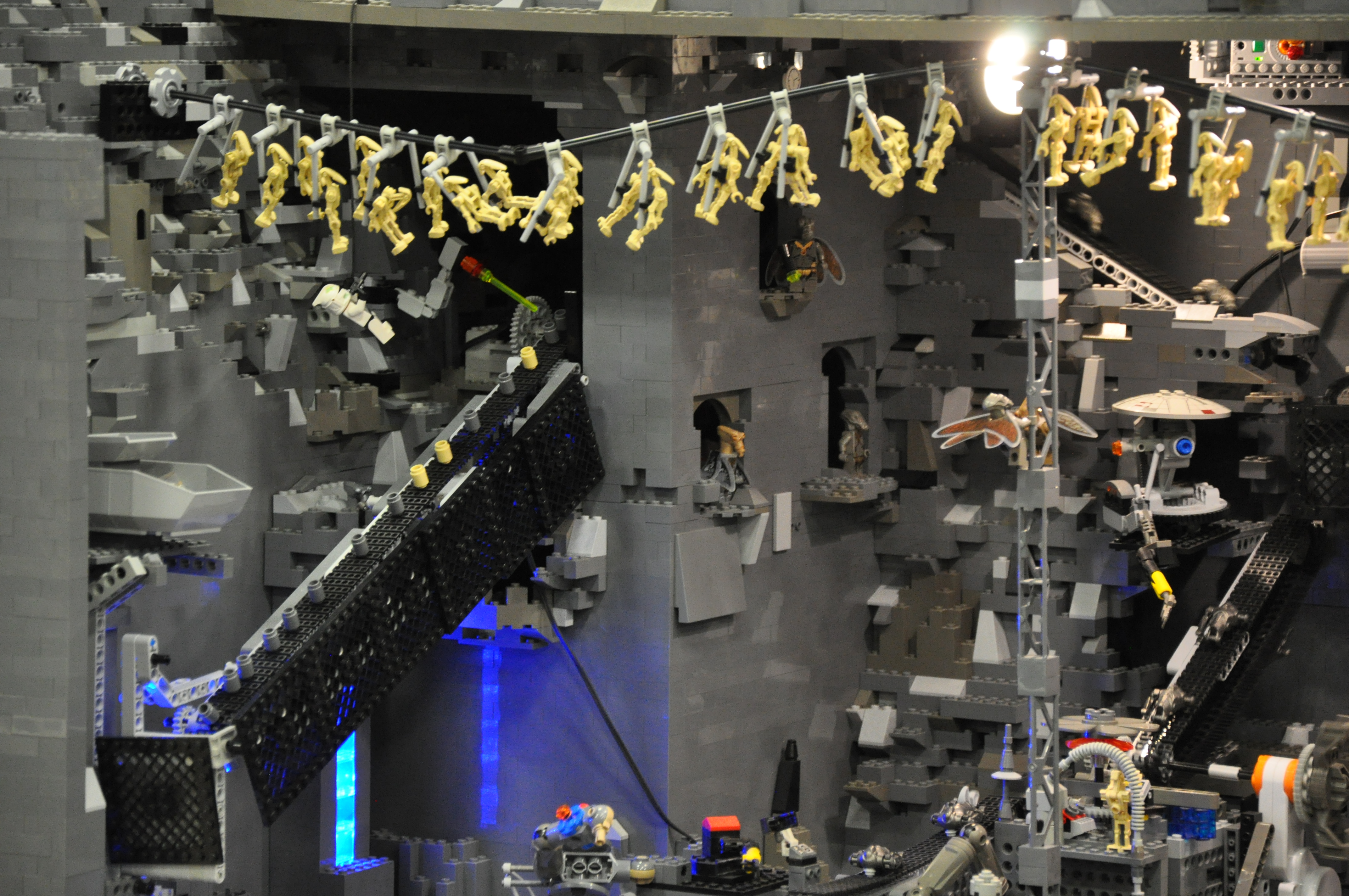
Using these simple components, artisans have created everything from basic structures - using only the simplest bricks - to some of the most elaborate fantasy worlds imaginable, incorporating many specialty ‘bricks’. The possibilities are only limited by the imagination and abilities of the artists. Below are a few examples of creations displayed at Brickworld Indianapolis over the past couple of years. It’s amazing to see such complex scenes built out of simple little blocks!




The above two photos were of a large factory type display. The exterior was built primarily of basic, grey blocks. However the inside had many specialized parts that allowed the artist to show a working assembly line and resulting droids. The level of complexity and the attention to detail in all of the displays was astounding!
However, let’s look at this from a another perspective, by looking at the image below.
It’s unlikely that many people would be able to identify what this is or what it was meant to be. It is clear that the components are all Legos, but in this configuration it is not recognizable and it doesn’t seem to be anything one could use or understand in any way.
A bit more information on the legos in the above picture: all the pieces shown here are from a single lego set. They were all chosen and perfectly created by the designer to fit together in such a way as to make something that made sense, that could be used and enjoyed.
However, when put together haphazardly, without a plan, without thought or a clear direction, it is obvious that something less than usable – something not even recognizable, was created. So, what was it supposed to be?

The above image shows the intention of the designer. And now, when assembled with a plan, most would recognize this as part of the Lego Star Wars line and would likely be able to figure out how the various components work – how to attach the droid to the hoist (and now that it is assembled correctly, we know there is a droid!), how to shoot the guns, etc…
So what is the key difference between this image and the unidentifiable ‘mess’ we saw in the previous picture? In a nutshell, guidelines, standards, appropriate use. A vision for the final product and skillful assembly! All of these are required. Just having the right blocks themselves no more guarantees the outcome, then having good components in a design system!
No matter how good Rivet (or any design system) is and how much it grows and improves over time, or how much specialized content it delivers – proper planning and skillful assembly will ALWAYS be required to create great applications and services
Now that we clearly understand this point, let’s identify a few other things that a design system can’t do.
As much as we might want it to, a design system will never be able to provide every possible component and icon needed for developing your services. In the early stages of creating a design system, the designers and developers must concentrate on getting the basic building blocks developed first. They must concentrate on the common elements - those that most applications will use. These basic elements set the foundation that the rest of the service can be built on.
At IU, there are a lot of applications serving a wide variety of purposes and end users. The number of unique elements included in these services is daunting when developing a new design system from scratch. In addition, the Rivet team is small. It will take time simply to get the basics fully developed and deployed for use. Over time, the number of included components will increase and less common components used by a subset of teams can be added. But again, the more specialized content will take time and will only occur as time and resources allow.
In cases where your application requires unique components that other teams do not need, it is unlikely you will find them in the design system. In those cases, developing the component yourself within the guidelines of the design system will be necessary. Getting feedback from the Rivet team during your process will put you in a good position to contribute the component back for inclusion. Then, if others need it later, it will be available for them.
Just as every component will not be included in a design system, you will not find templates for every possible display you may need. As the design system matures, more templates and guidelines will definitely be added. But all scenarios realistically just can’t be covered.
It is also important to keep in mind that in most cases, there is not a single template for a design pattern that will cover 100% of use cases. For example, the best search and results display pattern for one type of application might not work at all in another scenario. Context, type of data, and your target end users must be considered in the design and the basic standard may not be sufficient for your case. There are always exceptions to the best rules.
As much as we hate to admit this one to ourselves or others, it is just a reality that any good design system will never be finished. There will never come a time when all content is represented and nothing needs to change.
Technology changes. User expectations change. Requirements change. And to stay competitive, we must also evolve our applications. So, be prepared - whether you consider this fact exciting or frustrating, it is simply a reality of the space in which we work.
At this point, readers may be wondering where all this leaves us. We’re learning that the design system will never meet all of our needs – never have all the components we need and no matter how great it is, we have no guarantee that using it will give us a top notch application! Some may be wondering whether design systems are even worth it.
Let me assure you, they are! Design systems are extremely valuable and, as discussed in Part 1, can provide many benefits to both development teams and our end users. The key is using the design system as a part of an overall design strategy that includes user experience and interface design. Design systems should be viewed as tools, and, when used properly within the larger context of good design, they help us attain our goals of better services. Just remember, good tools assist us in our work, but rarely do they do all the work for us!
Remember the legos – perfectly designed parts, all the resources are available – but we still have to know how to put them together, we have to follow guidelines. We must have a plan and the pieces must be put together skillfully.
In Part 3 of this series, we’ll bring it all together as we look at design within the context of an overall design strategy and how a design system fits into the process.
Thanks for reading!
| Previous | Next |