
Feb 14, 2019
In part 1 and part 2 of this series, we looked at what a design system is and what some of the benefits and limitations of using a design system include. In part 3, we will discuss what an overall design strategy looks like and how a design system fits into that strategy. And finally, we will review resources offered by the User Experience Office to assist teams and support design and development staff.
Every team providing software that other will use should have a design strategy. We need to design our applications. We can’t just lay out business requirements, make sure the code works, and call it done. We have to actually, purposefully design the applications we are releasing for use. We also need to understand and acknowledge that, even if a team does not have anyone specifically called a UX or UI designer, design is happening. For every application, choices are made for layout, process, terminology, functionality, etc. This is all design, regardless of who does it, and that design will either help or hinder our users.
In the following section, high-level steps an overall design strategy should include are discussed. It’s important to note that the order of the steps may vary and later steps in the process should be repeated
This step may sound like a given, but we need to make sure that planned changes or functionality we decide to add are actually addressing an issue. Identify the problem and verify that the change/addition is something your users will find valuable. Teams have a lot of work in their backlogs and we want to make sure that time and energy is spent on issues that will provide the most value to our customers - our end users.
In some cases, changes may be due to new requirements on the legal/business side making this step easy. Other cases may be due to perceived or known issues users are having with the system. But note, getting information 2nd or 3rd hand does not always identify what is causing the most problems for users. Be sure to verify with actual users. Make sure the problem is thoroughly understood and that users feel it is high on the priority list of known issues. Then, as possible, re-adjust priorities to take care of what users would rank as their biggest difficulty first.
The next step is to identify the requirements. Most teams do this fairly well – especially on the business side of things. But what about from the user’s perspective? We need to make sure that as we meet the business needs, we are also considering our users and helping them to meet their goals as well. Again, talk to the users. Make sure you understand the requirements from the users’ perspective and know what they need to complete the task and accomplish their goals.
Who are the main users of your application? Students? Faculty? Staff? People not yet associated with IU? What do your users know already? For example, how familiar are they with the tasks to be completed? If faced with a large amount of information/data, are the users likely to understand it easily? Or will you need to assist them through the application? Will your users know and understand the data they are required to enter? Or will you need to help them? Does your user base include ‘super-users’ that work with your system frequently?
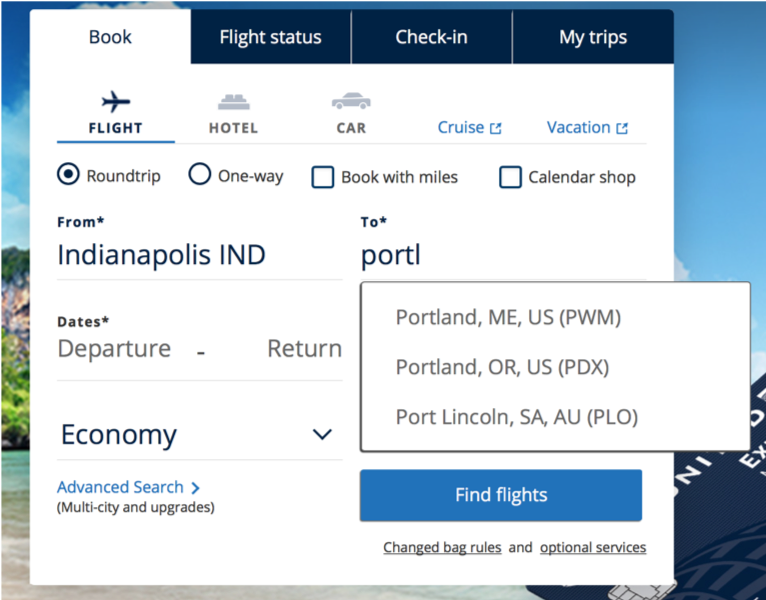
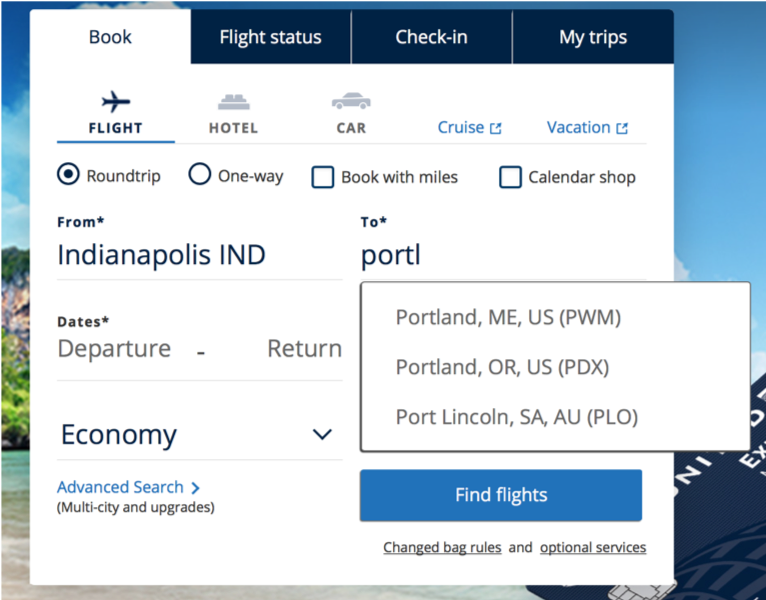
Before moving on to the next step - let’s discuss why your user base matters using an example from the airline industry - airport codes. For administrative applications, users could be expected to already know the codes. But, for the general population of folks purchasing plane tickets, it would be unrealistic to expect them to know the codes of every city they might want to visit.
A good design will accommodate the users’ level of knowledge and let them enter the code if they know it or let them enter a city and then show them possible airports by city, state and code to choose from. Make sure you consider your user base and what they can be expected to know as you make decisions on your interface displays.

It is also vital to understand the normal context in which your system will be used. A system that is a ‘walk up and use’ system - like an ATM, ticket dispenser, or a self check in at the airport – needs to be so self-explanatory that first-time or one-time users can use the system effectively without any prior introduction or training. The system needs to clearly step the user through the process – even if that means the process might take longer and be broken down into smaller steps than the most efficient design for a similar task.
For systems that are used by the same people all the time, the rules of good design change. If a task must be done multiple times and with great frequency, (think multiple times a day, daily, weekly), imposing a design that steps the user through a long, overly explanatory process would quickly become cumbersome and frustrating.
Another factor to consider in your design is the importance of the task. Is this a task that is likely to induce anxiety if there are issues? Think about a student trying to submit an assignment or finish up an online test by the deadline. If something goes wrong, the user is likely to become quite stressed. How can the design help the student, even if there are issues?
Also, what are the user expectations for the task? Most of us assume that submitting our taxes online is going to be a somewhat complex and time-consuming chore. We go into it knowing that there is certain information we will need to provide and a lot of details to include. It won’t be a 5 minute process. We’re probably pretty pleased if we can get it all done within a single evening!
But if we are trying to order a pizza online and the interface makes the task so complex that it takes many times longer than placing the order by phone – we are likely to become frustrated and never use the online system again. Our own expectations significantly affect how much time and effort we are willing to put into using a system.
This brings us to the all important task of designing the process. We know who our users are, we have a good idea of the context and expectations our users will bring to the experience – so now, how do we best get them from point A to the completion of the task. What steps should they take?
Simplify as much as possible. If the system can do something for the user – let it. Don’t unnecessarily ask users for data we already have on them and don’t ever ask the users for information that is not directly related to completing the task at hand.
And a quick aside – simplifying does not always mean less content or less data. In the case of super-users or folks that need to review large amounts of data to accomplish their tasks (think of a student reviewing all the courses at a university to determine their schedule)– we need to provide all that data for them. We just need to do it in a way that maximizes ease of understanding and efficiency in getting to a decision point.
The next step in the process is interface design
It is worth noting at this point that we have already talked about five steps that have to happen in our design strategy before we ever get to the point of actually designing the visual layout of the interface – the step that many might identify as ‘step 1 of design’. However, the actual visual design is not - and never should be - the first step in a good design strategy.
The visual design is where were we bring all of our gathered knowledge – about the requirements, the users, the context - and our process planning together. And, this is where we get to make use of our design system!
Using the building blocks provided by Rivet, following the associated standards and guidelines, developing any necessary unique components – we put all these things together to design the interface.
As the design comes together - get feedbback.
It is pretty rare to get everything right the first time, without any additional input. So go get feedback! Even if from just a few users. Make sure the specific need/problem you were trying to address has improved. See if your users understand the changes and if it helps. Make sure you have not introduced any new unintended issues by the changes made.
And something very important to remember as you are gathering feedback on user interfaces– you are looking for usability issues – this is not about personal preference.
I’m sure you all understand that it is not possible to accommodate every end user’s requests. And there are many things that people will not agree on - different people prefer different colors, different terminology, different configurations of how the data is displayed, etc.. and the discussion of these types of issues can end up wasting a great deal of time and energy! Ultimately, the question needs to be asked... Can the user accomplished their goal in an accurate and effective manner.
We are not aiming for consensus – we are aiming for the best possible solution.
After you get feedback on the design – make changes as needed. (but again – remember this is about usability issues not personal preference). Then, go get more feedback on the changes. In some cases, this will only require a cycle or two. In other cases, where the system is more complex, a number of iterations may be necessary.
But do it. The potential extra time it may take to get the feedback and incorporate changes could save you from many problems later - if the service is developed, goes live, and issues demand a rewrite. Rewrites are far more costly than taking a bit more time and doing it right in the first place.
This process does not need to add excessive time to your overall development schedule. Get feedback on prototypes – don’t wait until the design has been coded. Changes are much less costly at the design stage and getting a few users to provide feedback does not have to take a lot of time. You are looking for any hurdles to the user accomplishing their goals. Getting your system in front of 1 actual user is better than none. And if you can talk to 4-5 users, you will likely see patterns that accurately highlight the main problems your users will struggle with.
So again, design, get feedback, make changes… iterate!
In summary, your design strategy should include the following high level steps:
Note: The order of the first 5 steps shown above may vary as you start your project. Once you obtain feedback, the feedback may send you back to any previous step as you iterate. In some cases, you may realize that your understanding of the problem to be solved was inaccurate and you need to go back and revisit most or all steps. In other cases, your feedback may only require interface adjustments and additional testing for verification.
Some of you may be thinking – ‘but our team doesn’t have a UX or a UI designer’, what do we do? How do we incorporate any sort of design strategy into our process?
If you are in this position, begin championing for UX resources at your organization. The value provided by UX professionals is absolutely essential to the success of any group providing online services or information. We all recognize that the process of adding new resources to an organization can be difficult and lengthy so, in the mean time, start adding the above steps into your current development process. Take the initiative to understand how the user wants to use your application and what they need to successfully accomplish their goals.
And remember, whether your team includes UX professionals or not, someone is doing the design for your application – whether that design is well thought out and intentional or not. So, make it intentional! Incorporate the above steps into your process. Reach out to others for assistance. Build your network of colleagues and include folks that specialize in UX. And reach out to your users to discover issues. Identifying the major hurdles users face with your application/service is the first step to improvement!
Thanks for reading!
| Previous | Next |